どうも、コッキーです!

ブログを開設してから、
Googleアドセンス合格まで、わからない事ばかりの日々でした・・・
調べては修正⇒調べては修正の繰り返し。
サイトの修正も大変ですが、修正するにあたって、やるべきことを調べるのも大変ですよね❗
初心者の僕が、「はてなブログ」を利用して、Googleアドセンス合格へと苦労してここまで来れたので、僕と同じブログ初心者の方が、少しでも早く軌道に乗るように、「はてなブログ」でブログ作成者限定ですが、分かっていることを、ここにまとめていきたいと思います。
この記事をみていただいて、少しでも悩まずGoogleアドセンス合格まで、到達していただけたらいいな~と思っております。
それでは「はてなブログでのGoogleアドセンス合格!そしてサイト作成からPV増加までの道のり」をご紹介いたします!!
①お名前.COMドメイン取得・転送設定
まずは、無料ブログですと余計なCMが入ってしまうこと、それから、 独自ドメインでないとGoogleアドセンスに合格しないと言われてます。
そのため、まずは独自ドメインの取得です。
独自ドメインの取得はそんなに難しくないかと思いますので、週刊はてなブログを記事を引用いたします。
独自ドメイン作成・入力後、安定までに2~3日かかります。
焦らず、待つことが必要です・・・
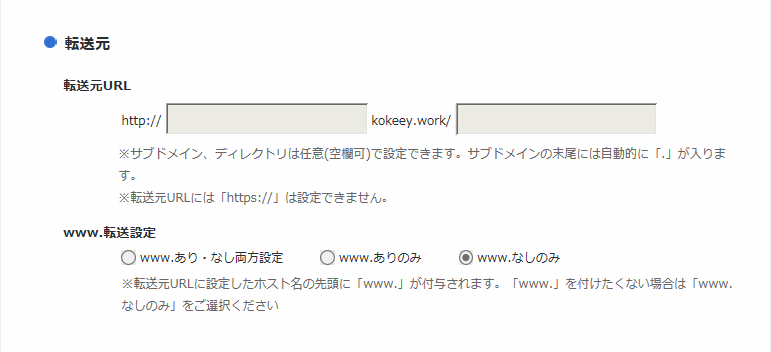
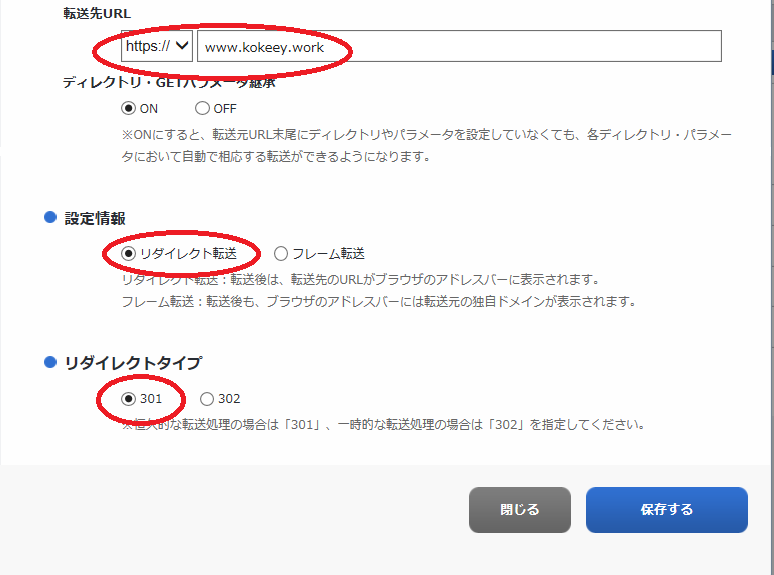
次に、お名前.COM転送設定になります。
お名前.COMのアドレスは、http:始まるものとなっていますので、https:にリダイレクトするよう設定する必要があります。


そのためには、まずお名前.COMの転送PLUSに契約する必要があります(100円/月)。
ここは、残念ながら、どうしても経費が掛かってしまいます・・・
※ この設定後、転送サービスが安定するまで時間がかかります。2~3日は様子をみる必要があります。
安定後は、Googleアドセンスのbotがサイトにリーチで来るようになるはずです!
②グーグルサーチコンソール設定
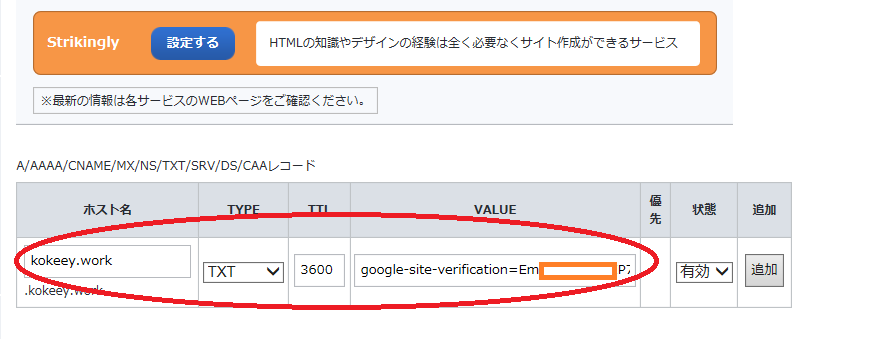
グーグルサーチコンソールでサイトの所有者確認用に表示されるコードを、お名前.COMに下記のようにTXTとしてコピペします。

botによる所有者の確認があるので、タグをお名前.COMのTXTとして追加する。
※ この設定後、所有者の確認まで、数時間~1日くらいかかります。
所有者の確認後、https://www.〇〇〇〇.ドメイン/sitemap.xmlと入力し、数時間から2・3日待つと、サイトマップが作成されます。
サイトマップが作成されないと、何回申請をしても、グーグルアドセンスのbotがサイトを見つけることができません。
③記事の質を上げる
よく見かけるのが、1000文字以上とか2000文字とか言われています。
僕自身は、特に意識せず、1000文字前後の記事を20記事くらい書き続けていて、サイトマップ構成後は、審査1回で合格しました。
④プライバシーポリシー
Googleアドセンスには、プライバシーを設ける必要があると聞きます。
固定ページに「プライバシーポリシー」を他の方のものを参考に作成し、PC用画面のサイドバーなどに設置。
⑤問い合わせの作成
グーグルの問い合わせを作成し、PC用画面のサイドバーに設置。
⑥Googleアドセンス申請
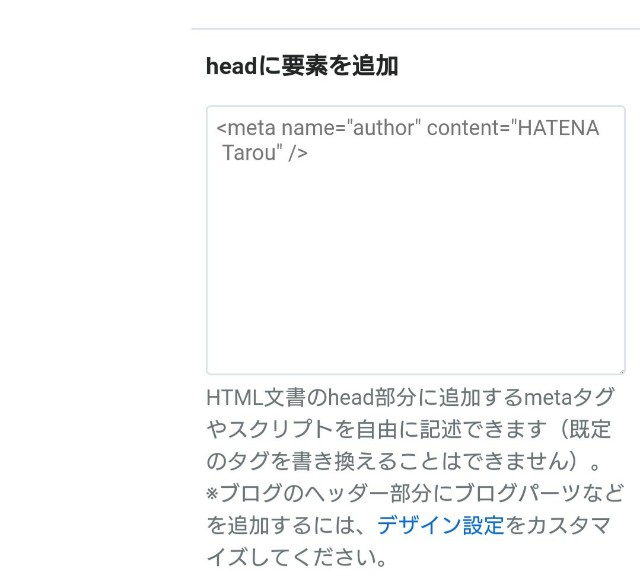
Googleアドセンス申請にあたって、Googleアドセンス確認用コードをはてなブログの「headに要素を追加」にそのままコードを貼り付け。

「headに要素を追加」後、数時間はサイトにリーチ出来ません。
数時間おいてから、
あとは、アドセンスにサイトを入力!
https://〇〇〇〇.ドメイン/
を入力すれば、ここまで来ていれば、サイトにリーチできるはずです。
その後、サイトの内容さえ問題なければ、すぐ合格できるのではないかと思います。
※番外編
ここから先は、SEO対策以外の個人的な超初心者向けのアクセスアップ手法です。
一種のサイトの営業活動ともいえるかもしれません・・・
⑦ブログランキング・にほんブログ村登録・ブログサークル登録
お互いに応援できる仲間づくり、ネットワークの構築ためです!
初心者のときに、コメントを頂けるのは非常に励みになります!!
⑧ツイッタータグ付け
ツイッターの#(タグ付け)はうまく使うと爆発力がありあます・・・
正直、コッキーはうまくは使えてませんが・・・
150万フォロアーをもつ「ゆうこす」さんの本によると、ググるだけでなく、最近はタグるということ。
タグ付けを上手に活用する方法として、例えばトヨタの車を紹介する場合、#トヨタでは埋もれてしまうので、上位2番目とか3番目の少しマイナーな、ブログ内容に近いワードをタグ付けするそうです。#ランドクルーザーなど。
⑨月別アーカイブの作成
はてなブログのスマホ画面には、残念ながら月間アーカイブは表示されませんので、下記をフッターとかに貼り付けることで、作成されます。
<div class="hatena-module hatena-module-archive" data-archive-type="default" data-archive-url="http://www.kokeey.work/archive">←ドメイン・サブドメインは自分のもの
<div class="hatena-module-title">
<a href="http://www.cucumberking.com/archive">月別アーカイブ</a>
</div>
<div class="hatena-module-body">
</div>
</div>
記事が増えてきても、サイト内を回遊しやすくなります!
⑩アフェリエイト登録
もしもアフェリエイト
もしもアフェリエイトは、プレミアム報酬・ボーナス報酬などがあるので、登録会社はすくないですが、比較的稼ぎ安いサイトです。直接申請よりも、アマゾン・楽天などの審査もすぐにおります!
A8ネット
提携会社数も多く、ニーズに合った企業を選べます。
以上です。
サイトの見栄えについては、はまだまだ勉強中ですが、ここまで来れればゆっくり勉強しながら、仕上げていけばよいんじゃないかと思っています。
アドセンス始めて1ケ月たってませんが、漱石さんは超えそうですね。
皆さんの参考になれれば、幸いです。
では。
良かったら、応援クリックお願いいたします。
↓
こちらも
↓





